How Html Emial Templates Work?
I've spent the past several years building development tools — two of those years as product design lead at Mailgun, an email service for developers, where I learned a lot about how email works and the problems that developers face up when building HTML email. In this post, I'll share some of my cognition almost the topic.
HTML e-mail: Two words that, when combined, brings tears to a developer's eyes. If you're a web developer, information technology'southward inevitable that coding an email will be a task that gets dropped in your lap at some fourth dimension in your career, whether you lot like it or non. Coding HTML email is quondam school. Think back to 1999, when we called ourselves "webmasters" and used Frontpage, WYSIWYG editors and tables to mark up our websites.
Not much has inverse in email design. In fact, information technology has gotten worse. With the introduction of mobile devices and more and more e-mail clients, we have even more than caveats to deal with when building HTML electronic mail.
I've spent the past several years building development tools — 2 of those years every bit product design lead at Mailgun, an e-mail service for developers, where I learned a lot about how email works and the bug that developers face when building HTML email. In this mail, I'll share some of my knowledge nearly the topic.
Farther Reading on SmashingMag:
- Design And Build Email Newsletters Without Losing Your Heed
- 18 Email Templates For Web Designers And Developers
- Making Responsive HTML Email Coding Like shooting fish in a barrel With MJML
- How To Improve Your Email Workflow With Modular Design
More after spring! Continue reading below ↓
Introduction To Sending E-mail
As a developer responsible for an e-mail entrada or all of the emails your visitor sends, you will need to know how email works, the legal requirements and how to actually get e-mail delivered. Companies send a few dissimilar types of email. Let'southward accept a look.
Marketing E-mail
A lot of email service providers (ESPs) specialize in marketing and promotional emails: SendPulse Email, Campaign Monitor, MailChimp, Emma, Constant Contact, to proper name simply a few. They provide full solutions for managing subscribers, working with email templates, running bulk e-mail campaigns and reporting.
Transactional Electronic mail
Transactional email includes receipts, alerts, welcome emails, password resets and then on, and it is typically implemented with evolution tools and APIs such as SendPulse Transactional, Mailgun, SendGrid and Postmark. These tools are more API-focused, less CMS- and WYSIWYG-based; yet, combined with a service such as Sendwithus, they tin can exist made even more powerful.
An alternative to using a service is to roll your own e-mail server with something like Postfix. The downside of this is that it's upward to y'all to prepare up and configure it and to sympathize the technical details of sending e-mail, implementing tracking and unsubscribing, and getting email delivered to inboxes.
Life-Cycle Email
Life-cycle and behavior-based email services help with onboarding, engagement and more. A lot of ESPs focused on marketing also offering this service, but I tend to group services such as SendPulse Automation, Intercom, Customer.io, Drip, Vero and ConvertKit into this category.
Email List Best Practices
Don't purchase e-mail lists. Possibly a handful of legit services are out at that place, but you're all-time off staying abroad from buying lists altogether.
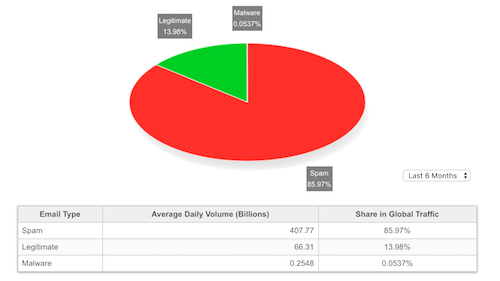
My experience is that anyone who buys an email list volition suffer from a lot of bounces, give their Net Protocol (IP) address a bad reputation, and get their emails blocked by Internet service providers (ISPs) or sent to spam. 85% of the world'south email is considered spam, according to SenderBase; don't fall into this saucepan.

Double Opt-In
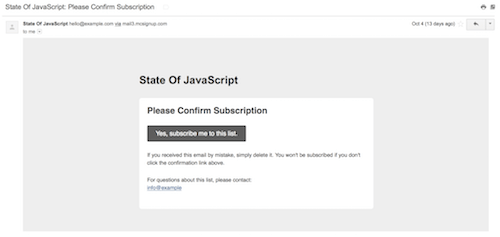
A subscriber having to verify their email address adds an extra step to the procedure, just information technology makes sense and stops other people from abusing their email address by signing them up for lists without their permission. It also helps to keep your subscription listing clean and is the "100% correct way to validate an email address".

Tin can SPAM
These are your legal requirements for sending email, enforced past the CAN-SPAM Act of 2003:
- Don't use fake or misleading header information.
- Don't employ deceptive subject lines.
- Identify the message as an ad.
- Tell recipients where you're located.
- Tell recipients how to opt out of future email from you.
- Honor opt-out requests promptly.
- Monitor what others are doing on your behalf.

MailChimp has a good list of email legal requirements by country.
Analytics And Measuring Performance
Measure everything. You lot demand to measure to know whether your emails are improving. The numbers will differ vastly depending on what you lot do, your manufacture, the blazon of emails y'all send and the context. Even so, in general:
- xx% is a good open charge per unit,
- three to 7% is a good clickthrough rate,
- 5% is a poor bounce charge per unit,
- 0.01% is a poor spam rate,
- i% is a poor unsubscribe charge per unit.
Besides, think that open rates and clickthrough rates can be vanity metrics (read "they don't really matter"). At the end of the 24-hour interval, what yous really want to track is that end goal or conversion. At Airbnb they rail an email quality score, which is a skilful indicator on engagement quality.
Google's URL builder tin can help with tracking if yous're using Google Analytics.
Sending Score And Reputation
Your emails accept a reputation and score associated with them. This affects how ISPs and mailbox providers deal with your email, whether they accept or reject information technology and whether they send it to the recipient's inbox or straight to spam.
Some contributing factors are:
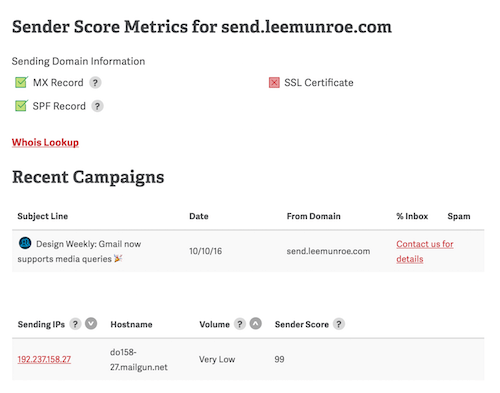
- your IP reputation (cheque yours with SenderScore),
- your domain name signature (run across DKIM and SPF),
- bounciness rates and complaint rates.

Sending Majority Email
When you send a lot of emails (imagine a campaign with millions of emails), they are not all sent instantaneously. They can only be sent as fast as the servers and IP addresses tin handle them. Keep in mind that your recipients might not receive the emails at exactly the same time.
So, if you're sending millions of emails at once, you'll probably want quite a few IPs to handle the load.
Email Clients
Litmus keeps track of the market share of email clients, based on its own internal statistics. Keep in listen that this is probably not the same for your customer base, but information technology is a good indicator to get by.
Here are the statistics as of Dec 2016:
- iPhone: 33%
- Gmail: 19%
- iPad: 12%
- Android: 8%
- Apple Mail service: 7%
Comport in listen that non all emails can exist tracked. Email tracking is done via pixel-tracking, so only those clients with images enabled will report back.
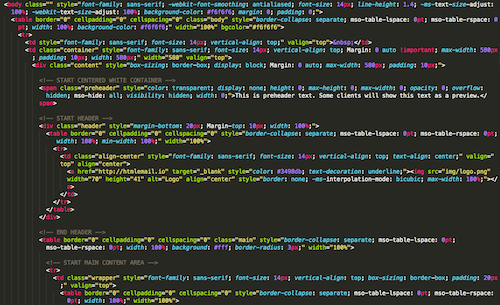
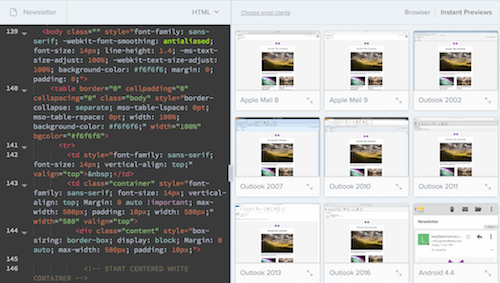
HTML Templates
Edifice HTML email templates tin exist a slog. As a event, a lot of poorly designed email is out there — clunky, themed, verbose, pointless, distracting. If y'all enjoy a challenge or want a unique expect and feel, and so building your ain tin actually exist fun and rewarding. Alternatively, some adept email templates are available:
- Litmus Templates
- Really Unproblematic Responsive HTML Email Template
- HTML Email Templates
- Foundation for Emails 2
Edifice HTML E-mail Templates
Now y'all know how to properly gear up up and send emails. The adjacent determination you'll make is whether to code your own HTML template. This is a bit more complex than coding the average web page. Let'due south dive in.
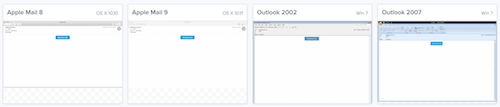
Client-Rendering Engines
Email blueprint is still in the dark ages. Due to the numerous e-mail clients and devices, your email will get rendered for users in a variety of means.
Email clients use unlike engines to render HTML emails:
- Apple tree Mail, Outlook for Mac, Android Mail and iOS Mail use WebKit.
- Outlook 2000, 2002 and 2003 utilise Internet Explorer.
- Outlook 2007, 2010 and 2013 use Microsoft Word (yes, Word!).
- Web clients use their browser's respective engine (for example, Safari uses WebKit and Chrome uses Glimmer).
Clients will also add their ain flavor of styles on peak of yours. For example, Gmail sets all <td> fonts to font-family unit: Arial,sans-serif;.
Look at your own statistics and so that you know what to design for.
Gmail Back up for Inline CSS and Media Queries
But recently did Google denote support for embedded CSS and media queries in Gmail. This is huge for the e-mail development industry.
Now, as of September 2016, Gmail will support a slew of CSS properties, which makes template evolution for Gmail a lot easier.
Using HTML Tables For Layout
Divs take positioning and box-model issues in unlike clients — in detail, those that use Microsoft Give-and-take to return (i.e. Outlook). You can employ divs if y'all want, but information technology's safer to code similar information technology'south 1999 and stick to tables. This means:
-
<table>instead of<div>, -
#FFFFFFinstead of#FFF, -
paddinginstead ofmargin, - CSS2 instead of CSS3,
- HTML4 instead of HTML5,
-
background-colorinstead ofbackground, - HTML attributes instead of CSS,
- inline CSS instead of style sheets or
<style>blocks.
These are best practices. Yous could certainly ignore the safe road and go above and across.
When using tables, don't forget border="0" cellpadding="0" cellspacing="0". If you're using Premailer, it has special CSS declarations for applying these HTML attributes.
Inline CSS
Some clients (nearly notably Gmail until recently) will strip any CSS that isn't inlined. You have a couple of options here:
- write CSS inline as you go,
- use a web-based CSS inliner,
- use a programmatic CSS inliner,
- allow your ESP handle the inlining for y'all (if it supports it).

Writing inline equally you go isn't exactly a scalable or maintainable solution, and so I tend not to recommend this, but I know that a lot of email developers prefer this in order to maintain 100% control. If you lot do write your CSS inline manually, and then I recommend making use of snippets and/or a templating linguistic communication with partials and helpers. This will save you from having to repeat yourself.
Web-based inliners include HTML Email'south Responsive CSS Inliner and Foundation for E-mail's Responsive Email Inliner.
For a programmatic inliner, I recommend the Node.js module Juice. The Premailer gem and Roadie are proficient Ruby alternatives.
Buttons
Trying to achieve the perfect cross-client button is painful. As mentioned, you should be using tables and table cells for pretty much everything, including buttons.
My preference is to employ the following solution. Here is how you might unremarkably manner a button for the spider web:
<a href="#" class="btn btn-primary">Click Here</a> Instead, write it similar this:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-main"> <tr> <td align="center"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="" target="_blank">Have action now</a> </td> </tr> </table> </td> </tr> </table> So, once your CSS is inlined, information technology will look like this:
<table border="0" cellpadding="0" cellspacing="0" class="btn btn-principal" fashion="border-plummet: separate; mso-table-lspace: 0pt; mso-table-rspace: 0pt; width: 100%; box-sizing: border-box; min-width: 100% !important;" width="100%"> <tr> <td align="center" style="font-family: sans-serif; font-size: 14px; vertical-marshal: height; padding-bottom: 15px;" valign="tiptop"> <tabular array border="0" cellpadding="0" cellspacing="0" style="border-collapse: split up; mso-table-lspace: 0pt; mso-tabular array-rspace: 0pt; width: auto;"> <tr> <td fashion="font-family: sans-serif; font-size: 14px; vertical-align: top; groundwork-colour: #3498db; border-radius: 5px; text-marshal: middle;" valign="elevation" bgcolor="#3498db" align="center"> <a href="" mode="display: inline-block; color: #ffffff; background-color: #3498db; border: solid 1px #3498db; edge-radius: 5px; box-sizing: border-box; cursor: pointer; text-decoration: none; font-size: 14px; font-weight: bold; margin: 0; padding: 12px 25px; text-transform: capitalize; border-color: #3498db;">Take action now</a> </td> </tr> </table> </td> </tr> </tabular array> 
What's going on here? The first <td> is a wrapper to help us centre the button. The 2d <td> is the size of the button. Some clients (such equally Outlook) don't recognize the padding on the <a> tag, so nosotros fill in the groundwork color of the table cell. The <a> tag so takes up space available in the second <td>, and the whole area becomes clickable. Check out the code and client tests on Litmus.
This is just one mode to implement buttons in email. Admittedly, information technology doesn't ever expect identical in every client, but the web is not always pixel-perfect either. I prefer this because it's simpler and doesn't involve using image assets or VML.
What's VML? If you've spent whatever time developing emails, you've likely come across some reference to it. Vector Markup Language (VML) is supported past former versions of Outlook. According to Microsoft, as of Net Explorer (IE) x, VML is obsolete, which means that it is no longer supported in new versions of IE. However, every bit long equally Outlook 2007, 2010 and 2013 are around, you will see information technology being used, typically for background images.
Typography
In general, sticking with standard system fonts is easiest. This includes Helvetica, Arial and then on. However, we tin employ web fonts, such every bit Google Fonts. Put them behind a WebKit provisional media query, so that Outlook doesn't mess them up:
<style> @import url(https://fonts.googleapis.com/css?family=Pacifico); /* Type styles for all clients */ h1 { font-family unit: Helvetica, Arial, serif; } /* Type styles for WebKit clients */ @media screen and (-webkit-min-device-pixel-ratio:0) { h1 { font-family unit: Pacifico, Helvetica, Arial, serif !important; } } </style> Remember to include a font family, font size and color for every <td>, or else you hazard the client overwriting your carefully chosen type styles.
Conditionals
We tin can utilise specific CSS styles and prove or hibernate elements and content for different versions of Outlook.
The post-obit targets all Microsoft Word-based versions of Outlook:
<!--[if mso]> Only Microsoft Discussion-based versions of Outlook will come across this. <![endif]--> This next snippet targets all IE-based versions of Outlook:
<!--[if (IE)]> But IE-based versions of Outlook volition see this. <![endif]--> We can besides target specific version numbers of Outlook:
<!--[if mso 12]> But Outlook 2007 will see this. <![endif]--> We tin target WebKit-based clients with a media query:
.special-webkit-element { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { .special-webkit-chemical element { display: cake !of import; } } Images in Email
Some clients will show images by default. Some won't. Continue this in mind when including images in your email content. This besides affects tracking metrics, because images volition typically be used to track opens.
- Outlook blocks image-rendering by default.
- Apple Mail service doesn't.
- Gmail doesn't (anymore).
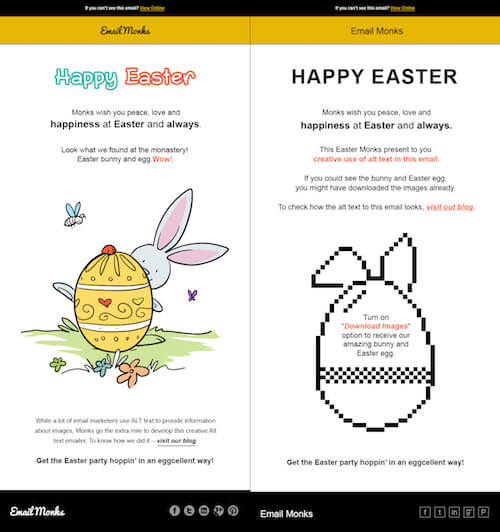
Recall to include good alt text for all of your images. The text could either tell the user what the image says or just describe what it is (for instance, "company logo"). You tin can become artistic with alt text for clients that turn off images, as Email Monks does:

Retrieve to include a basic reset for all images:
<img src="https://world wide web.smashingmagazine.com/wp-content/uploads/2016/eleven/" alt="" width="" height="" border="0" fashion="border:0; outline:none; text-decoration:none; display:block;"> Animated GIFs are supported in most clients. Outlook versions 2007 to 2013 do not back up animated GIFs, instead falling back to the first frame.
Recall to compress your media assets and upload them to a content delivery network (CDN), such every bit Amazon Spider web Services, Cloudinary or imgix. Virtually marketing ESPs will handle this for you.
Scalable vector graphics (SVGs) have a lot of advantages on the spider web. Equally you would expect, email support varies, and SVG requires a couple of fallback hacks or conditionals. I typically recommend staying away from SVG in email, but if y'all want to get serious about it, then CSS-Tricks has a guide on SVG support in email.
For Retina-fix images, supply a larger image (one.5× to 3×) and resize information technology. I'll typically save a low-quality image that has 2× dimensions, which works well. (I've written more on this technique.)
Keep in mind that, for Outlook, you need to declare how wide an paradigm should exist with the width aspect. Otherwise, Outlook might render the bodily width of the image and interruption your email.
Video in Email
Video is supported in iOS, Apple Mail and Outlook.com. You can employ media queries to show or hide a video based on the client. Electronic mail on Acid has more on email video support.
For inspiration, cheque out Kevin Mandeville's tutorial on coding HTML5 video as a background in an electronic mail — impressive stuff and worth a look.
Forms In Electronic mail
Back up for form elements varies. Try to steer clear, and link to an external form if y'all demand one. Entrada Monitor offers some communication on forms.
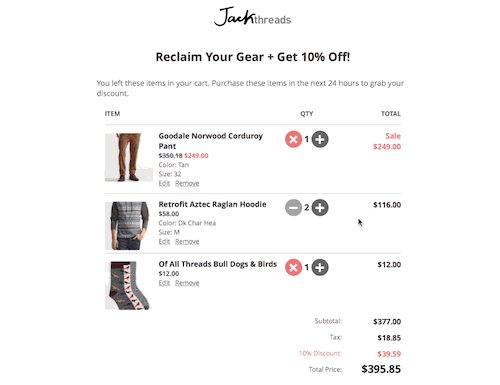
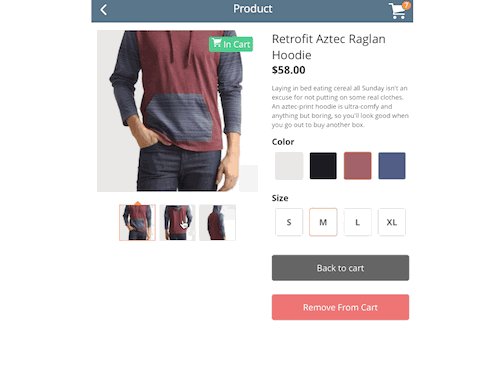
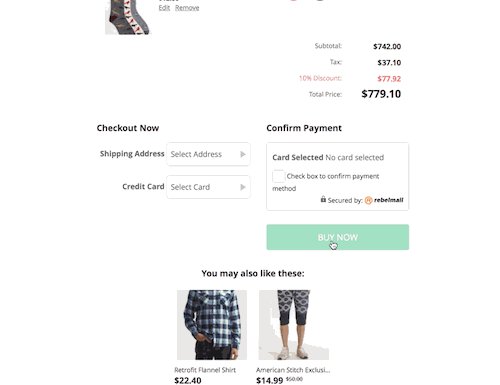
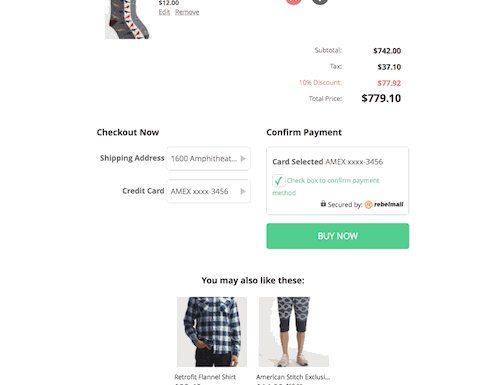
Plainly, it depends on your objectives. Staying away from forms is safer, simply Rebelmail and Mixmax accept done interesting things with forms for surveys and e-commerce, with skilful fallback support.
Gmail Actions
Google makes handy deportment available for Gmail. Yous've probably seen them on GitHub for bug or on Amazon for orders.

Calculation the lawmaking is straightforward. Y'all have 2 options:
- JSON-LD
- microdata
Getting whitelisted involves a few more steps. You can test Gmail deportment with an @gmail.com accost.
Something of import merely often forgotten is preheader text. Some clients testify preview text next to or under the field of study line. These clients include iOS, Apple Mail service, Outlook 2013, Gmail and AOL.
Clients volition grab the first bit of text they discover in your email's body and display it here. Make the near of this and add together a hidden element to your body's content that appears start. This text should provide an extra incentive for the user to open up your e-mail. Hibernate the text like then:
<span style="color: transparent; display: none !of import; height: 0; max-superlative: 0; max-width: 0; opacity: 0; overflow: hidden; mso-hide: all; visibility: hidden; width: 0;">Preheader text goes here</span> Use Austin Woodall's subject and preheader tool to preview your email subjects and preheaders.
Testing Email
I don't think I've e'er sent an email successfully the first time. There is always something to prepare, always a typo, always a rendering issue in Outlook, always something I've forgotten to add.
Yous can examination your email in a few ways:
- Send an email to yourself and check information technology on a desktop customer (Outlook), a web customer (Gmail) and a mobile client (iOS Mail).
- Automate tests using Litmus or E-mail on Acrid.
- Proofread the content, and check the layout renders.
- A/B examination diverse types of content, lengths of content and subject lines.

How do y'all send HTML emails to yourself? Good question. It'south harder than you think. PutsMail lets you exercise this quite easily, and Thunderbird lets you compose with its HTML editor.
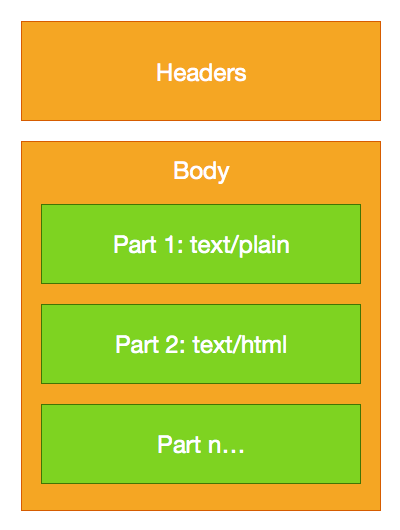
MIME Multi-Part
A manifestly-text email is but that, plain text. An HTML e-mail is just HTML. Almost emails y'all send or receive are MIME (Multipurpose Internet Postal service Extensions) multi-function emails (not to exist confused with MIME type). This standard combines both plain text and HTML, leaving it up to the recipient to decide which to render.
When you ship an email, whether transactional or bulk, include both the HTML and manifestly-text versions. Even if, in your mind, every one uses a client that renders HTML, still ship plain text.

Also, annotation that some clients render plain-text email equally HTML; for example, Gmail will add some default styles and turn URLs into links. Most ESPs will construct the MIME for you, so you don't really demand to worry most it. Some will also create a plain-text version, based on your HTML.
Pro tip: In Gmail, select "Prove original" from the dropdown bill of fare to encounter the full MIME.

A new MIME part has surfaced: text/watch-html. This content volition only be displayed in Apple tree Watch (and any other clients that support this MIME type going forrard).
Accessibility
On the web, if you follow standards and all-time practices and use semantic markup and valid HTML syntax, you tend to go basic accessibility out of the box. Unfortunately, with e-mail, due to our excessive hacks and the poor support for HTML, accessibility is often ignored.
I've seen little discussion on email accessibility, but one that stands out is Mark Robbins' post on accessibility. He recommends the following:
- Add together
function="presentation"to each table so that it's clear the tabular array is being used for layout. - Provide
alttext with meaningful descriptions. - If you don't need or want
alttext, then employalt=""so that screen readers know it is meant to be blank. - Employ semantic HTML tags, such as
<p>and<h1>, where applicative. - Use the
officeattribute for elements such as headers and footers (for instance,role="header").
Responsive Electronic mail Blueprint
- Email opens on mobile are at 50% and rising. The verbal metric depends on which written report you check and which audition you cater to, just I think we tin all agree that this is of import.
- Email Customer Market Share, as of Baronial 2016, puts iPhone at 33%, iPad at 11% and Android at 10% (that's over 50%!).
- MailChimp found that unique clicks among mobile users for responsive campaigns rose from two.7 to 3.i% — a nearly 15% increase.
"Responsive spider web design" is a phrase coined by Ethan Marcotte back in 2010:
By marrying fluid, grid-based layouts and CSS3 media queries, we can create one design, that, well, responds to the shape of the brandish rendering it.
In the e-mail globe, nosotros can still brand utilise of fluid design, grid-based layouts and media queries. The problem is that not all clients support these. Therefore, we need some hacks forth the way.
Until recently, Gmail did not support media queries. Thankfully, as of September 2016, most of its clients exercise. Yet, several mobile clients nonetheless do not, including Yahoo, Windows Phone 8 and Gmail for Android.
Several techniques are used in the email world to become around a lack of support for media queries. Some of the terms you'll hear are "fluid," "adaptive," "responsive," "hybrid" and "spongy."
Fluid
The easiest solution is to stick to a single column and make your emails fluid. This means that as the viewport shrinks, your content area shrinks.
.container { max-width: 600px; width: 100%; } Responsive and Adaptive
Using media queries and breakpoints, we can provide alternate styles for different-sized viewports. Nosotros can as well hide or evidence elements.
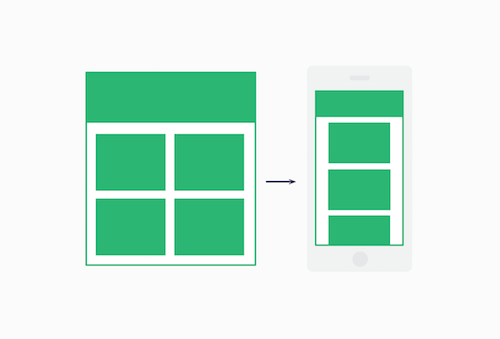
This starts to go complicated once you lot introduce a grid and columns. Y'all could accept a two-column layout and then switch to a stacked one-column layout beneath a certain viewport width.
But, as we've seen, media queries aren't supported everywhere, so this isn't always reliable.
Hybrid and Spongy
This technique uses a bit of fluid, a flake of responsive and a couple of hacks for Outlook back up. We likewise go to ensure that the columns stack without media queries.
This technique is outlined by ActionRocket, and Nicole Merlin has written a groovy step-by-footstep tutorial on it.

Here is a snippet of the lawmaking I use to build most of my emails.
<!--[if (gte mso nine)|(IE)]> <table align="left" edge="0" cellspacing="0" cellpadding="0" width="100%"> <tr> <td align="left" valign="top" width="50%"> <![endif]--> <div class="bridge-3" mode="display: inline-block; Margin-bottom: 40px; vertical-align: height; width: 100%; max-width: 278px;">...</div> <!--[if (gte mso nine)|(IE)]> </td> <td align="left" valign="meridian" width="l%"> <![endif]--> <div form="span-iii" style="brandish: inline-block; Margin-lesser: 40px; vertical-align: superlative; width: 100%; max-width: 278px;">...</div> <!--[if (gte mso ix)|(IE)]> </td> </tr> </tabular array> <![endif]--> @media only screen and (max-width: 620px) { .span-3 { max-width: none !important; width: 100% !important; } .span-iii > table { max-width: 100% !important; width: 100% !important; } } Accept a look at Fabio Carneiro's spongy open-source repository on GitHub and read Stig's take on coding mobile-start emails. Rémi Parmentier also has some other responsive technique that doesn't need media queries and makes use of calc() function.
Responsive Images
As mentioned, use Retina images at one.v× to 3×, and set prototype dimensions inline.
<img src="https://www.smashingmagazine.com/wp-content/uploads/2016/11/logo.png" height="100" width="600" alt="Visitor Logo" style="max-width: 100%;"> We can't rely on max-width: 100%; considering some clients ignore information technology. Yous volition too desire to embed the following CSS:
@media simply screen and (max-width: 620px) { img { top: automobile !important; max-width: 100% !important; width: machine !important; } } Automating Your Workflow
The process of putting together a bulletproof email is complex. There are a lot of steps, and at that place is room for a lot of things to go wrong.
Like whatsoever monotonous task with steps, I recommend automating what you can, so that you build the organization one time and make information technology easier for futurity work.
Brian Graves has a practiced post on making your email modular. Just equally you have a blueprint system and design library for a website or awarding, you should do then for email, making components reusable and emails consistent across your product and company.
Kevin Mandeville recommends using snippets of reusable code to optimize your workflow, and then that you're not constantly rewriting code. In his post, he outlines how to apply snippets in modern editors (such as Cantlet and Sublime), and he points to the community-contributed library of snippets hosted by Litmus.
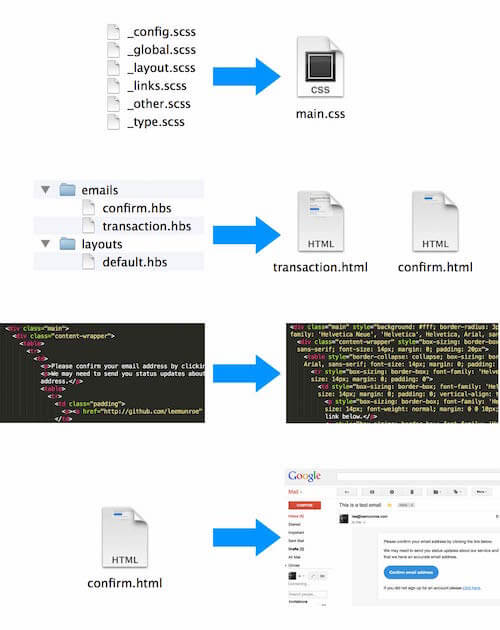
For my ain part, I've put together and open-sourced a Grunt workflow for automating e-mail builds. Information technology runs various tasks, such every bit inlining CSS, compressing images, uploading images to a CDN, sending a preview, and testing with Litmus, all with ane command. If yous're new to Grunt, I've written a detailed tutorial on how it works. Foundation for E-mail also has some great automation tools for developers, as does Mailjet with its responsive electronic mail framework MJML.

Looking To The Future
Google just recently rolled out back up for media queries; Microsoft has only partnered with Litmus to "make electronic mail better"; and AOL'south Alto now supports responsive email. So, the future is looking much brighter.

More than and more than companies and developers are experimenting with what's possible with email technology: CSS animation, sound, shopping carts in e-mail. Expect more instances of interactive and kinetic e-mail emerge in 2017.
Conclusion
Email design and evolution is a creature. It is a lot like edifice a spider web page… x years ago. Email client vendors haven't been as progressive equally web browser vendors in adopting new standards, and we users and companies don't adopt new email clients like we exercise with web browsers. Add to that the rise of mobile, and nosotros're left in this state of having to support a convoluted mix of clients and versions.
My introduction here is a loftier-level overview; you could dive deep into every one of these points. Hopefully, it's given you skilful insight into the world of building and sending email, and the lawmaking snippets and resources accept added some hours back to your life.
Recommended Resource
- Actually Simple Responsive HTML Email Template, Lee Munroe (my free open-source email template)
- Professional Email Blueprint, Jason Rodriguez
- "Unmasking HTML Emails" (course), Dan Denney, Lawmaking School
- "The Best Email Designs in the Universe (That Came Into My Inbox)," Actually Good Emails
- "Dynamic and Interactive (Kinetic) E-mail Examples and Techniques," Justin Khoo
Blogs to Follow
- Campaign Monitor
- MailChimp
- Litmus
- Email on Acrid
![]() (il, vf, al)
(il, vf, al)
How Html Emial Templates Work?,
Source: https://www.smashingmagazine.com/2017/01/introduction-building-sending-html-email-for-web-developers/
Posted by: sellarsvate1986.blogspot.com


0 Response to "How Html Emial Templates Work?"
Post a Comment